Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
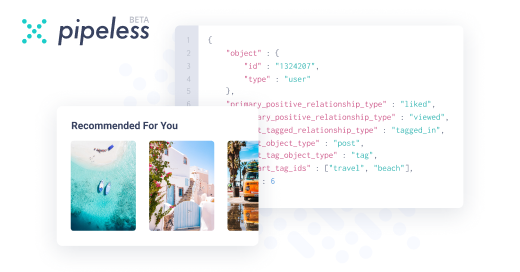
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 C0D4667774yThere was once a time document.write()
C0D4667774yThere was once a time document.write()
was used for every line of HTML.
JS devs are still psychopaths, they've just try and hide it with layers of abstraction. -
@example-user That depends on Developer how he implements that, there is document.appendChild() and all those functions, just because an easier way exists doesn't mean it's bad. It would be dumb to just add string from unreliable source directly into HTML.
-
@example-user you can still sanitize input for DOM elements added this way with delegate functions.
-
it's mosty much less hassle than adding literally any dom hierarchy (unless it's highly procedurally generated) via the proper dom manipulation functions.
the only api which i ever saw get it right (and, OH, HOW VERY RIGHT <3) is the XDocument library in .NET.
Related Rants

 What only relying on JavaScript for HTML form input validation looks like
What only relying on JavaScript for HTML form input validation looks like Found something true as 1 == 1
Found something true as 1 == 1
JS: adding new dom nodes by adding html markup to the innerHTML property as string...
It's either dumb or a genius move.
rant
innerhtml
dom
js
new node