Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "tahnik"
-
So I wanted to send an email to Microsoft to request a feature in their new "To-Do" app.
I went to the play store and scrolled down to the end where it says "Send an email to developer".
Clicked on that. And here is the email address:
"noreply@microsoft.com"
😑 😑13 -
Potential Employer: So your website does not seem to work well in Internet Explorer. A lot of employers might get annoyed with it.
Me: Yeah, I don't want them to hire me or even send me a message.2 -
Reading devRant feed is so fucking hard nowadays. Every other rant is about Windows rebooting, Google being evil, Quantum beating Chrome, M$ users being cunts and all these fanboy shits.
Fucking hell. Write some actual code and rant about some solid problems rather than being a stupid fanboy.12 -
RandomGuy: I can't seem to play some videos on my laptop. Can you help?
LinuxPro: You have to install Arch Linux to do that. Windows 10 sucks.25 -
I fucking hate CNET already. I mean who likes a website which autoplays a video everytime you visit them, with 200% volume.
But this time, I am just so fucking annoyed. Here is the title of an article:
"iPhone 8, X's wireless charging is a game changer for Android"
And the subtitle:
"When it comes to Apple, plenty of Android phone makers are monkey see, monkey do."
FUck you motherfucker. "Monkey see, monkey do". Are you fucking kidding me you cunt?
Remeber your 3D touch bullshit? Your fucking wireless charging will be bullshit too.
"the rest of the phone users make do with messy cables."
Maybe you're a fucking imbecile who doesn't know how to manage simple cables and ends up with broken wires.
You know who looks like a monkey? Some apple users who uses that shitty looking wireless earphone, which looks like monkey's dick you asshole.
Fuck off!18 -
So we are a bunch of nerds huh? Without any social life? or friends?
You motherfucker, if it wasn't for the community that developers have built, you would still be living in stone age. Seriously, the way we share our hard work with each other, spending hundreds of hours on a library and making them open source on the internet, I don't think any other community out there does it so selflessly.
So next time you're calling me boring, you can take a big piece of shit and put it up in your arse.12 -
devRant should make their own version of Tinder. All this lonely devs could really use a partner to cheer up their life 😄12
-
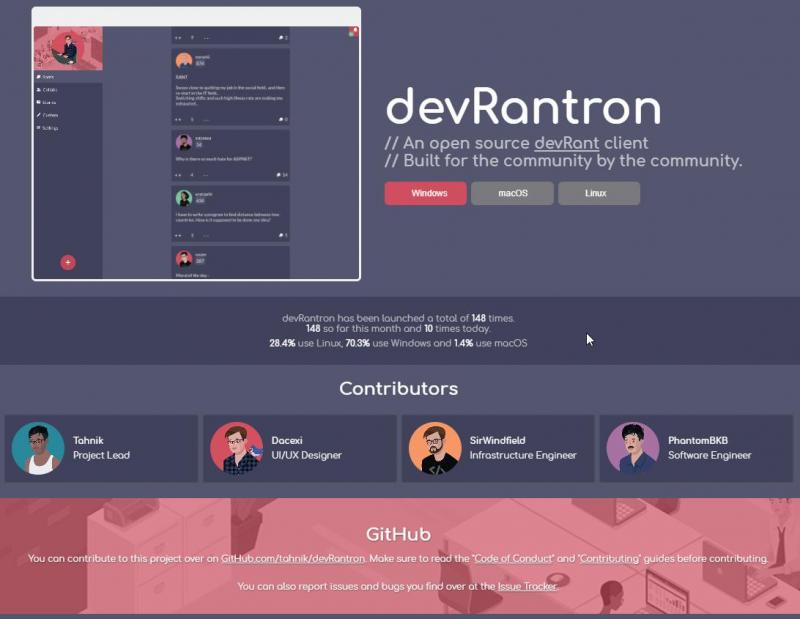
🔥 🔥 Release day! 🔥 🔥
devRantron has reached v1.0.0 today! Here is what you can do with devRantron:
1. @mention someone when posting comments
2. Filters rants with keywords
3. Add emoji when posting rants and comments
4. Get notifications
5. Browse rants, collabs and stories
6. Browser user profiles
7. Post rants
8. Create custom columns of your own choice
Thank you so much to all the contributors, especially @Dacexi for designing the app and @sirwindfield for setting up our build infrastructure.
We plan to add more features in future. For example, searching rants, edit/delete rants or comments and most importantly, themes. Right now it has a dark theme by default.
Thank you to the users to opened issues on GitHub during development. Your feedback has helped a lot.
Whenever you find a bug or want a new feature, please open a new issue on GitHub and we will look into it.
Contributors are always welcome. I am still working on writing a article about the structure of the application, I will let you guys know when that is done. It will be easier for you to contribute when you have a bigger picture.
Relevant collab: https://devrant.io/collabs/420025/ 46
46 -
Facebook videos will soon autoplay with sound.
It's like I didn't have enough reason to leave facebook already.17 -
I thought I was really good at debugging. Then I met this legend in my workplace. And he was like...
 5
5 -
⚠️ DEVRANTRON ALERT ⚠️
Make sure you've updated devRantron to v.1.3.6 since previous versions contains an XSS vulnerability.
<b>If this text is BOLD you're vulnerable.</b>
You can download the latest version at https://github.com/tahnik/...20 -
Lecturer: Unfortunately, you will have to manually write these 16 combinations in the program.
Me: *writes a script to generate the combinations*12 -
I really wish I had known this before. Check this out guys. You can type a unix command and find out what each options mean. Rather than man paging the commands this is a easier way to do it :)
 5
5 -
I am really sorry to inform you guys that I fucked up the notifications of v1.3.1. You might not have noticed it but it doesn't update the notifications correctly sometimes.
I would urge the existing users to update the app to v1.3.3 which is the most stable version right now. 15
15 -
!rant
Hey guys! We are really happy to share the pre-alpha version of devRantron. The purpose of this pre-release is to test it on different platforms and get some feedback on the features that we have already implemented.
Download it here: https://github.com/tahnik/...
Massive thanks to all the contributors especially @Dacexi, @sirwindfield and @phantomBKB: https://github.com/tahnik/...
Please feel free to open any issues that you encounter.
Major missing features are Notifications, Settings and User Profile. They will come soon. 8
8 -
Colleague: I really wish array index in all languages would start from 1. If I ever write a language the index will start from 1.
Me: 7
7 -
My code passed the review today. It is now being pushed to production. I can't express my happiness 😅17
-
The download manager is coming together nicely!
The idea is simple, all the downloads are multithreaded. It saves the chunks and then merges it together at the end. So far it uses 30-40mb for the whole thing!
Next stop, add queue management and then browser integration. The source code is here: https://github.com/tahnik/qDownload.
Don't blame me if you vomit once you see the code. I am still working on it and it will be clean soon. I would love to get some suggestion for the name of the project. It is "qDownload" currently and I fucking hate it.
@Dacexi is joining tomorrow to help with the UI. It's gonna be amazing 🤘 24
24 -
This may sound odd but I find myself more productive when I use linux. The whole environment kind of helps me to concentrate on the work.
Bad news is I always Windows 😞16 -
When you copy a big answer from StackOverflow and it works perfectly, but then you feel bad for a split second that you just copied the whole thing and didn't do anything creative :(9
-
My dad finally lost all hope on me when I took my PC to the repair shop.
"Son, you're studying computer engineering"
"My apologies, papa"
What can I do ☹️ It wasn't booting at all.6 -
Me: Whats the deadline?
Client: Asap
Me: And when are we getting paid?
Client: 30 days after you give us the invoice ☺13 -
No matter how many times I learn how to center a text vertically in a div, every time I have to spend half an hour just looking for a solution17
-
Sorry John Doe, you're application for this job has been rejected. As we specified for this job you need to know about GitHub. In your CV you stated that you are an expert in git but our job requires the knowledge of hub as well. Good luck next time10
-
"I will create a very useful library and won't document it" - said every developer ever.
This fucking snapcraft is making me lose my goddamn mind.3 -
!rant
We just finished implementing a lot of features including notifications and emoji picker in "Post Rant" page! Big props to @Dacexi
Relevant Collab: https://devrant.io/collabs/420025/ 5
5 -
Me telling a senior dev on how to install a proprietary software:
Me: Sir, the instructions are in the readme.txt
Senior: I'm supposed to read the readme?!3 -
What a nice fucking tutorial.
Clicked an articles which says How to Implement X feature in Vanilla JavaScript.
They used a vanilla javascript library.
What a fucking idiot.7 -
Scratching my head for an hour because a function wasn't being called. Checked my backend server and all the logs.
Then I realised I commented out the function call. 😠😭😭😞 4
4 -
Fucking piece of shit forum won't let me view a fucking jpg file without creating a fucking account. Fuck you.10
-
VSCode, just let me kiss you!
This is so fucking good :( :(. Fixing conflict has never been so easier. 17
17 -
A critical vulnerability was detected in Electron and I urge all the devRantron users to update their app manually.
Please go to https://www.devrantron.com get the latest version which has the necessary patches.
Due to a request, we added compact mode in the app, which can be used to view a distraction-free mode of the UI. Notifications screen is a little bit more readable now. The read notifications are now greyed out.
Again, the auto update will not work for this version. Please manually update as soon as possible. 6
6 -
And then I asked myself: "How should I make my life harder?"
I chose react/angular.
Every node developers story.8 -
⚡️ devRantron v1.4.1 ⚡️
I strongly urge all the users of the devRantron to upgrade their app. We have added some major features and made a lot of bugfixes. For example:
1. Edit Rants and Comments
2. Browse Weekly
3. Save drafts of rants so that you can edit and post them later. Also, the app now autosaves when you are typing a new rant and will keep it until you post it.
4. Fixed macOS startup. Previously the app used to open a terminal in the background to launch the app. That has been removed.
5. Confirmation before deleting a rant or comment
6. Huge performance optimization. We have upgraded to React 16 and also changed the way our compiler compiles the application. The way we fetch the notifications has also been changed and it uses less bandwidth.
7. The app will only have single instance now. If you accidentally open the app again, it will just switch to the currently running instance.
8. We now show a release info dialogue before updating. Linux and macOS users will now receive an update notification for new updates.
9. Added the ability to select rant types.
You can get it from here: https://devrantron.firebaseapp.com/
macOS users, please remove the devRantron from "Login Items" in Settings > Users and Groups.
We would like to thank all our users for giving us the feedbacks. If you like the app, you can show your appreciation by giving a start to the repo.
Thank you! 23
23 -
Haven't seen a JS framework in a while? Well say no more, I just created a framework to make sure the flow is ongoing:
https://github.com/tahnik/...
Enjoy!18 -
I am trying to understand something for a while. devRant is full of privacy advocates and to be honest, part of it is almost taken by a group of people that call other people random swear words people because they are using a particular product of a company.
I will raise some points and will try to discuss them with other people in comments.
I will stick with Google. Since it looks like it's the most hated one. A company that has built one of the most intelligent infrastructure, the most popular mobile operating system and of course, the best search engine currently available.
The problem everyone sees is the privacy. Google tracks the search history to give users a better experience and show relevant ads. You might not need this "better experience". In case you don't know, you can turn off personalized search any time to make sure Google doesn't track. Same goes with Google Chrome, you can turn off all the data it is sending to servers in settings. You can simply not sign in if you don't anything to be synchronised.
An argument is Google should be opt-in rather than opt-out. But the general users are not tech-savvy. And yes, going to settings and turning on personalised search is a lot of work for a huge amount of people. Trust me, I worked in IT before. If they find other search engine giving them a good experience without changing anything in the settings, they will just simply move to that engine.
What interests me most if how people back DuckDuckGo. First of all, not all parts of DDG is not open source (it's fucking not, you can argue all day). Parts of it is closed because of licensing issues.
That is perfectly fine to privacy community. But it's not when Chrome is closed source for almost the same reason. I mean when you're using DDG, you are supporting a US-based company that has privacy all over its face and using closed source application on their server. Have you not learned anything from history?
You might be wondering about my obsession with Google. It hurts me when I see a giant company whose popular software is open source is bashed like this. Google has made huge contributions to open source communities. Chromium, Android, Kubernetes, Angular, GoLang, TensorFlow etc.
And PRISM, how do you know that DDG is not part of it? it's US-based after all.
I just saw an article that used a video with a title "TNW - Aral Balkan - Free Is A Lie | The Next Web" while asking us to switch to DDG. Ummm....DDG is also free right?
Maybe we should raise concerns with the US gov first rather than Google.60 -
Remove the d from dfox.
Fox has three words.
Triangle has three edges.
Therefore dfox is illuminati12 -
If VSCode was a girl, I would kiss every part of her body and devote my life to her.
And I would promise not to use any extension on her. She is beautiful as she is.23 -
After weeks of hard work creating a website:
It looks so beautiful 😭
*opens in a different browser*
WHAT THE HECK! why is all my divs flying here and there !
*opens in mobile*
f*#k this9 -
Setting up a server in Amazon ec2. Running all the commands to install nginx and everything.
Only to realize I have been running those commands in my local VM instead of ssh.2 -
Update on the devRantFX:
Github: https://github.com/tahnik/devRantFX
We have made some initial sketch and have been working on it. If you have a better idea, please feel free to let us know :)
Relevant collab: https://devrant.io/collabs/420025/ 7
7 -
devRantron v1.2.0 ⏫⏫
Get it from here: https://devrantron.firebaseapp.com
It can be installed in all linux distros using AppImage. I have added the link in the website.
Changelists:
1. Subscribe to user or favorite a rant easily from the feed or comments. These options are hidden by default and appears on hover.
2. Edit or delete rants/comments.
3. Fixed: app not closing and menubar icon not appearing properly on macOS.
4. Fixed: Favorites section of the profile loading forever.
5. Added reply button in comments.
6. Clicking on comments icon now open rants.
7. Copy rant link using the link icon. 18
18 -
Wrote 2000 lines of working code last night. All of a sudden teammate who didn't do shit says in group chat:
"You're slow man"
Fucking teamworks5 -
Installing Elementary OS...
While installing clicked on show current progress details.
Saw that everything is going to hell in the log.
Progress bar is still moving. Silently closed the current progress tab.4 -
Going to start tomorrow as a C++ Software Engineering Intern. This is my first time as a professional programmer.
More.Rants.Coming12 -
You dumb, stupid fucking idiot.
Yes, that's me. Spent an hour debugging something, only to find out I wasn't paying attention when going through the API ref. Fucking fuck. Such a waste of time.2 -
To the junior student in my university who copied my CV from top to bottom:
Fuck you and your cockless ancestors. I hope you never get a solid job using that CV. I curse you and your copied CV and all the others that might use it. You are the reason why companies make the recruitment process to complicated. Because retards like you can't be bothered to use your creativity to make something original. Fuck you asshole15 -
"...the way he has written the code, it feels nasty man. I would have done it this way..."
Fuck you and your feelings. If you think my code is bad, give justification for it. Explain the fucking reason. Stop saying it "feels" like a bad code.
Fucking tired of this mentality in most of the developers. Why is it that the moment you look at someone else's code, you feel like you would have written it better. Programming is problem solving. And you can solve a problem in couple of different way.
If the code is absolute shit, has followed no best practices then yeah, go ahead and call it a bad code. But just because you would have moved some lines here and there, that doesn't mean the other persons code is horrible.
Goddamit!13 -
To all these people that uses mouse a lot, take the time to learn keyboard shortcuts. You'll never look back, will be 100% more productive and 110% cooler in front of everyone10
-
Installing Ubuntu in VMWare. After the installation, proceeded to install VMWare tools to get the full resolution.
Shitloads of errors. Kernel build failing, gcc exiting with error code other than 0, all the copying failed. At the end of the process the executable says:
Enjoy,
---The VMWare Team
What the fuck am supposed to enjoy? My broken fucking Ubuntu in a VM?5 -
Fucking genius firefox!
Somehow an ad created a new window with a popup that can't be closed. Thanks to firefox's single process, I had to close all my tabs.
Now after closing the firefox with task manager, when I open it again, it opens all the tabs that were closed, including that ad. HAHA, fucking awesome.5 -
Thank you so much for the goodies @dfox and @trogus
Now the duck can swear at me with it's high pitch noise when I am unproductive 😃 2
2 -
You know you're a JavaScript dev when you spend most of your time in GitHub issues instead of StackOverflow1
-
Who the fuck designed the UI of linkedIn? When I click on My Connection, I expect to see my fucking connections. Not People I may know, Not my recent invitations, no fucking bullshit. Just my connection.
They have a small fucking text (Not even a fucking button) that says "See All" in a small corner which I can click to see all my connections. Why the fuck do you a nav button on top called "My connection" then? FUCKING HELL MAN!5 -
Worked for this client until 4 o'clock at night because they needed that to be done overnight.
For two weeks they are responding slowly like a turtle. No forecast of payment yet.
May God burn them in the worst part of the hell3 -
Whoever created LinkedIn website, please fix the fake notifications. It's so annoying. even if there is no messages or request it's still shows the notification 😣4
-
it's not a happy new year when you realize:
You are becoming old
Another JavaScript frameworks is out and employers want 5 years experience in that.
You have to return to work from holiday in 2-3 days1 -
"I just hacked your website"
Me: Oh really? What did you do?
"Ran DDos attack using this third party website haha"
Me: 😃1 -
After creating a 19 page survey in 1 day deadline client says this to me:
"We have a small change in the website. We don't like the page 8 anymore. Could you please remove that and rearrange the pages after that?"
😃
😃
😃
🙂🔫7 -
Was feeling like a boss in new office after fixing a major bug.
Yes, the bug was fixed. Only half of the program doesn't work anymore.1 -
Yes, I love my parents.
But every fucking time I plan to buy a PC they will make some noise. I am not even touching their money to buy it yet they will make a fuss about it.
"All my son does is sit in front of computer whole day"
Sorry father but I am doing the same thing in my job. They are young enough to know what I am doing yet still keeps ranting on me.
I still love them but this is so annoying sometimes.6 -
Fuck all the companies that doesn't specify that they won't provide sponsorship for the applicant before job application.
I applied to this fucking piece of shit company that took me an hour. Created a custom cover letter and modified my CV just for them.
And they reply me with an email saying that they won't provide sponsorship and have rejected my application.
You motherfucker can refuse me in 5 minutes, but you piece of horseshit can't be bothered to write a simple point in your job description.
Fucking die in hell. Fuck you.1 -
Thanks to the jenkins creator for having the "delete project" button in the middle of "build now" and "configure" button.5
-
Ah finally, the moment when being a web developer is full of joy.
☑️ Server-side rendering
☑️ Inline critical css
☑️ Add progressive image loading
☑️ Minify everything
☑️ Automate release process in CI
☑️ Lint everything
Now that the strucutre is up, time to code the actual website. This is gonna be good!8 -
You motherfucking piece of shit application form...
I was filling a long form in a tab and I had another part of that form open in another tab.
They fucking logged me out of the 2nd tab and didn't notify or prevent me from filling up hundreds of fields in the 1st tab.
Now I have to fill them up again.
Fuck you and your stupid form. Die in hell you fucking stupid cunt. -
Irony is when I just interviewed a person in my current workplace right after giving an interview for a new job in another place1
-
"I don't want to start a flame war but fuck [particular technology]"
Polite way to start a flame war5 -
So I just created this Registration GUI (part of a bigger app) for my uni project and was demonstrating how good the app was to all my friends.
Suddenly someone came and said let me verify this. I said go on with a doubtful mind. Obviously I had some verification for all the fields in the GUI but I was closely watching him.
He signed up with this email: " @ . "
😞10 -
Boss showed me a website and the first thing came into my mind was:
Someone actually got paid for this rubbish
😠2 -
Supposed to get paid from a project. After all the hard work I submitted the project and this is what the client says:
"Thanks"
😕8 -
TLDR; I am a piece of shit who writes no documentation or no information whatsoever when I am doing something.
Created a custom version of Windows for our company couple of months ago. Before leaving, I am supposed to pass this valuable information to another new developer.
Obviously, since it has been a long time I have worked on that, I have forgotten a lot of core principles. The process is also automated in Jenkins so never really had to touch it again.
Now that I am about to explain the process to the new recruit, I realised that I have written nothing about that process. No documentation, no information. The only thing I have is a bunch of scripts automating everything for me. WHY WHY do I do this to myself :(17 -
You guys should really take a look at your YouTube history sometimes (If you use it). It's amazing how I move from one video to another.
Here is what I did yesterday:
- I watched a GOT Season 7 review
- Then for some reason, I watched Underground nuclear test
- Several HD footages of Nuclear tests
- Top 10 Demolitions gone wrong 😕
- "No Planes" in 9/11 attack 😕
- Amber Heard's Sexy Prank 😕
Fucking hell, I need to get back to work ☹️17 -
You know you've grown up when you realise teamwork is nothing but dealing with people's attitude.
Fortunately I'm working with a lovely team1 -
What is point of a fucking checkbox with optional in brackets while you can't change it?
Fucking Microsoft. No wonder they are going downhill 16
16 -
Skipped my lectures at university just to get my new Dell laptop at home.
Here is my experience of dell account portal:
There is a 50-50 chance that your order will appear in the list of orders. It has it's own mind, sometimes it will appear, sometimes it will say it has found no orders.
Now if somehow you do see the order in the list, there is a 50-50 chance that clicking on the order number will actually show you the correct order. Most of the time it will take you to a completely different order, where you can see the name, address and other personal details of a person that you don't know. THANKS DELL!
Now if somehow clicking on the order number takes you to the right order details page, there is a 50-50 chance that there will be no courier information, it will be blank without any information. Sometimes it will show the tracking number, but no courier details.
Right, now let's say that I don't give a fuck about any of these. I stayed home, skipping my lecture, just so that I can get my laptop. They promised me that they will deliver it today and I trust them 🙂
BUT YOU MOTHERFUCKER, not only that they will not deliver it today, they haven't even bothered to give me a call and say that they won't be delivering it today. YOU PIECE OF HORSESHIT, I skipped my fucking lectures for you. Now I have to skip my lectures for another day, just to get my GODDAMN laptop.
FUCK YOU DELL, DIE IN HELL!9 -
You fucking cunts, just because I bought something from your shop via online that doesn't mean you can send me an email every other day about your products.
Stop sending me useless emails. Fuck you to all the websites/companies that do it. I wish I could print these emails and shove them up in your fucking ugly buttholes. AHHH I AM SO FUCKING ANGRY!7 -
What a fu*#king stupid landlord. They got my devrant poster by mail and opened it. Not only that, they posted it on their wall for fun. YOU FU*#KING C*NTS22
-
While styling a website, I realise that I would be fired on the first day if I had a Web designer job
-
Here is the problem.
We all make mistakes. It's part of our lives and we learn a lot from it.
But you motherfucker, acting like an all-knowing being amongst all the developers. You think no one knows better than you. You learned something 2 years ago and you think nothing has been updated after that.
You make a mistake, you accept it and learn from it. But if you think you know everything, stop asking me to review your code. Fuck you, cocksucker.4 -
Interviewer: Why do you use Linux distribution for your development environment?
Me: Because I want to make my life as difficult as possible1 -
So our university website was recently refurbished with new design. But fucking hell it's bad. Not only the whole website is full of bugs, the design choices are extremely poor.
Sometimes, when I open a course page, it opens a modal with undefined as it's title. And I have to click close button ten times to close the modal.
I can't even blame university. The guy was a former student and Uni probably trusted him. What a retard!5 -
I'd like to apologise for devRantron updates being a bit slow, both me and tahnik are still in school so we don't have much time right now.
We'll be working on implementing themes during the Christmas break and we'll also try to squash some bugs.
Hope you understand 🙂
PS. Thanks for the awesome support and feedback were getting ♥️6 -
By the time Visual Studio's auto completion kicked in, I went to canteen, had lunch, talked with mom and relaxed for 10 minutes.
In case anyone thinks I have a slow PC, it's a quad core core i5 with SSD7 -
Finally I understand what it is like to use a language that does not have any extra resources like stackoverflow or tutorials.
Using ReasonML for my final year project and the only resource I have is the API doc ☹️9 -
I've realised in most of my website development I've spent most of my time modifying the nav bar then developing other parts2
-
Finally I've installed Ubuntu Gnome lts and I'm gonna use it for the next year at least. Let's install all the software I need.
*2 days later*
Downloading Fedora1 -
devRantron v1.2.1
A lot of people have asked me in comments if it is available in windows, macOS or linux. Just to clear this up that it's available on all platform including all linux distros.
Changelists:
1. Clicking on in-app notifications will now scroll to the relevant comment
2. You can scroll outside the column now. Your mouse cursor doesn't need to inside to scroll through the feed
3. Clicking ESC will close any open modal
4. Use arrow keys to scroll feeds
5. User can't subscribe himself anymore
6. You can press enter to log in
Get it from here: https://devrantron.firebaseapp.com
**I posted this yesterday night but removed it immedietly as I detected a huge bug in the release. Sorry 😞11 -
Editing this method for half an hour. All of a sudden I realized I was editing the wrong method. This was me.
*Slowly presses CTRL-Z 100+ times* 4
4 -
Tracing thousands of lines of codes at work to find something for almost 2-3 hours.
All of a sudden I can't remember what I am looking for anymore.
#StartingAgain :(1 -
By the time windows was extracting the file, I downloaded 7zip, installed it and extracted the file and started editing the files
-
Introduced my friend to VSCode. He was skeptical about switching from Sublime to Code but he decided to try it out anyway.
Guess what's his favourite editor now 😂7 -
We have couple of new contributors from devRant! Welcome @DRSDavidSoft, @nblackburn, @kovaacs, @cozyplanes to devRantron.
Get it from here: https://devrantron.firebaseapp.com
I strongly recommend existing users to update as we have improved the performance.
Changlists:
1. Added the ability to search!
2. Tags are now clickable.
4. Notifications are much more optimized now.
3. Tons of bugfixes (See here: https://github.com/tahnik/...) 21
21 -
If anyone wants to create a webapp using React, Express, Webpack, Babel I just created a boilerplate to make things easy for you guys. It contains extremely basic files and the whole file structure including Redux structure. I've struggled a lot to understand and combine this technologies. I've felt like now that I understand I should share with you guys.
GitHub: https://github.com/tahnik/...12 -
Why the hell does the client keeps changing the bloody specs? Do they think that they've bought us with their money?
😣😣😣😣6 -
Just found this in our code:
UINT8 variableName = 500;
Any developer who is getting paid should know the largest value an unsigned 8 bit integer can hold12 -
I've thought of couple of good outcomes of Apple removing the headphone jack:
1. Wireless headphones will be developed much more
2. They will be available for better prices as competitors starts to compete. At this time most of the wireless headphones are quite expensive.
3. Quality over wireless will now become a priority.
But I don't support this decision and will stick with my Xperia Z5.22 -
Always dreamt of having a 100 mbps Internet connection. Now that I have one I have no idea what to do with it.6
-
Thanks to @sain2424, we found a really weird bug in devRantron.
One of the user that commented on or upvoted his rant has deleted that account. So when the notification component was trying to fetch the user's avatar to show the notification, it was failling and causing the app to crash.
@Cyanite the bugs you reported is fixed as well. Please update 🙃 🙃3 -
So far one of the biggest challenge for me is if I should spend my money on a girlfriend or computer components.
.
.
.
I am getting a £1400 pc soon5 -
Everything is going surprisingly well. Pray for me guys. This doesn't look good. This is going too well :(
-
Absolutely hate these "moving up", "stairs of success", "we are so diverse!" stock photos all over the internet.
You feel like you are being subtle, fuck no. Unless your target audience is stupid as as fuck, this photos looks dumb and over the top. And what is up with this "diversity" all over the place? don't get me wrong, I am all for diversity. But learn how to apply it properly.
"Looks like we need a picture of a student. Oh no, we need to be diverse. Add 15 kids of 15 different ethincity in the same picture to make sure we looks diverse. Phew!"
And the animations. Holy fucking shite. Why is it that a cheap website immediatly means that your website needs to have 100 different animation in the front page.
Seriously, picture rolling from here and there. Text coming out of nowhere.Everything being squeezed and rotated. God damn it!
This is another reason I fucking hate these 1 click websites and shite like that. This fucking website was created with WiX and my God, it's a fucking nightmare.
Good news is client is recreating the website.3 -
What's up with this "funny" tag that everyone is using with their rant? If your rant is funny then we'll automatically laugh.4
-
Was going to though my old private repos to remove the unused ones. Looks like I wasn't happy about this particular one
 2
2 -
!devRant
I absolutely hate it when someone says that I know nothing about music because I don't hear some particular type of music.
I hear what is pleasing to my ears. I hear what I enjoy. You can go F yourself.2 -
FML
Worked on these amazing production projects during my time at the internship. Now that I am about to leave, every fucking thing that can go wrong is going wrong.
Why can't I just leave in peace :(2 -
Some of the lectures in the university is such a waste of time. There should be a course for every lecturer that teaches them how to make the lectures more interesting.1
-
Some websites are a disgrace to the internet and I wish there was a service that terminates them on a daily basis.
Really though, can you do some simple research about your users and see what will make their life easy?
You put the most important button of your website in a place where the I have to scroll down and looks for it. The beginning of your page has a stock picture that has no meaning or relevance to the topic of your page. WHAT THE FUCK IS WRONG WITH YOU?
And your button, it doesn't even look like a fucking button. It looks like a normal text, which doesn't even react to hovering. At least change the cursor to pointer so that I can understand that it's a button.
Fuck you, your button and your useless stock picture.3 -
I was finally moved to a production project after 2 months in my internship.
Almost had a heart attack after seeing the source code. Thousands of lines of code. So many files. So many things to understand.
I hope I don't lose my brain before getting a stress ball :(5 -
"I understand you want to write your own code. But that's not professional. If you have reusable tested code just copy and paste it in your project"
I thought he was joking. But I am realising it's the most valuable advice in jy workplace11 -
!rant
I think one of the best moment of life is finding a good song all of sudden. It's like finding a new drug which I can just inject in my ear and code at 100% productivity. -
Spent most of my life deciding between which operating system to use rather than doing the actual work :(4
-
Have you ever wanted to get downvoted? Are you tired of getting upvoted in devrant? Stackoverflow to the rescue!
 2
2 -
When you use yourself as a rubber duck and you realize how much of a dumbfuck you are...
Fuck me, I was using a variable called staticHTML in ejs template. But when passing the variable, I was using staticHtml.
Goddamn7 -
First website with React JS:
After a month of studying on React I am finally building a commercial website with it. When I started learning React with redux and react router it felt so unnecessarily complex.
But trust me guys, all it takes is patience. Once you learn it creating a Web app is a breeze. And everything eventually makes so much sense. I'm so glad that I didn't give up and if you in the same position , DON'T GIVE UP. You'll eventually realise how amazing react is.9 -
I absolutely hate it when people doesn't care about the ratio of a picture. It's worse when you try to explain them why ratio is important and they look at you like you're an alien.1
-
Waiting for Visual Studio 2013 installation to finish for 2 hours. Stuck at work while I could be home by this time
*Hatred towards Microsoft intensifies*9 -
Happiness is removing all the compiling warning from a project which has half a million of lines of codes
*peace*3 -
Just cancelled my cinema booking for "Morgan" because THE STRESS BALL HAS ARRIVED!
AW YEAH! CAN'T.WAIT.TO.SQUEEZE.IT1 -
To the Microsoft Edge users,
If you have been using it and missing the "Search with Google" menu in the context menu (when you right click), I have created an extension for it.
You can get the extension from here: https://github.com/tahnik/...5 -
!rant
Hey guys! We have started working on the cross platform desktop app for devRant for a while.
Here's the Collab link: https://devrant.io/collabs/420025/
Here's the GitHub link: https://github.com/tahnik/devRantFX
Here's more information about what we are using for developing the project:
1. Java 8
2. JavaFX
3. IntelliJ IDEA
4. Gradle
5. JUnit
6. Travis CI
7. JavaRant API (created by LucaScorpion)
8. Slack
Right now we have 4 collaborators: allanx2000, sirwindfield, LucaScorpion and me.
If you are interested in the project, you can always let me know and I will do something about it.5 -
Finally a module at university that is interesting and has a lecturer that isn't always throwing numbers at my face 🙂1
-
Is asking for a nice email client in Linux too much?
In thunderbird, I found no way to customize the "messages pane". Title, sender, time all in one line.
In KMail, the fonts and style of HTML signature is not working as expected.
In Evolution, the fonts scaling doesn't work correctly.
Fuck me!11 -
Project Cortana: Day 56
*What I disliked*
Here is the rant where I described the project: https://devrant.io/rants/962190
Where do I start:
1. Skype: Horseshit. Fucking disgrace to chatting apps. Their mobile app feels like someone accidentally shat on android studio and uploaded in play store. Fucking garbage.
But, the desktop app on the other hand is great. Works well but uses a lot of CPU.
2. Edge: The mobile version is great, can't say the same for desktop version. It's definitely a bit slower than Chrome or Quantum. Lack of extensions never bothered me as the most important ones like uBlock, Ghostery and Lastpass is available.
3. Bing: Fuck that useless piece of shit.
4. OneNote: If you could wrap dogshit in a beautiful looking wrapping paper, you would get something similar to OneNote. The desktop app is almost non-fucntional but it is indeed very nice looking.
5. Promotional Apps: Fuck off Micro$oft. As mentioned by others, you get some shitty fucking games pre installed when you install Windows 10. Not only that, in the first couple of hours, it tried to install some further games while it's downloading updates. That is just horrible.
Everthing else was fine so far. The updates never bothered me. I got the "Restart" notification twice and I was able to change the time. It never forced anything on me.10 -
Trying out devRantron for the first time...damn this feels good. Thanks @Tahnik @Dacexi @SirWinfield @PhantomBKB and any other contributors of this delightful application!7
-
I always thought callback functions are some mysterious things that high end devs understand. After learning it I feel to stupid now. 😭3
-
Getting ready for my new React project.
Vim: Check ☑
TernJS: Check ☑
Webpack: Check ☑
Gulp: Check ☑
Nodemon: Check ☑
Now I begin 😆8 -
Client: "But why isn't it working. It should work"
Dev: "Sorry but it's not in your requirements"
Client: "But it should work"
fffockins 😡1 -
Just wrote my own webpack plugin for VueJS.
In serverless application there isn't a good way to pre render a single page web application as there is no server to do this task.
What we can do is use serverside rendering with webpack to locally (or in CI) generate the static HTML markup and include them in a template file like EJS.
In that way, the client browsers would not have to wait for the initial render and the search engines will also be happy.
This feels good! Time to upload it as a npm package 😇2 -
I wish I was a goddamn designer. Spending hours on a design only to find out it looks like shite. So effing frustrating...6
-
I wish I could just disappear into a black hole when everyone around me is talking so that I can peacefully code :(3
-
I gave this so called web developer username and password to ssh into our server. This is his reply:
"Hey we tried to log into your server. We are getting permission error. Please fix that"
Me: Sure, can you tell me how are you trying to connect?
"We tried to ssh like this: ssh root@xxx.com"
Me (in my mind): WHY THE FUCK ARE YOU USING ROOT FOR!?!9 -
!rant
This morning, I thought I'd give devRantron a try, and man, I'm not disappointed.
Since I'm always at my computer, I rarely check my phone and now that we have a proper desktop client, I can finally shitpost while sitting at my desk. :v
No seriously though, this app is awesome.
Props to Tahnik and the other guys who worked on it.5 -
I am just so thankful to Ubuntu for providing the minimal installation option. These small changes really makes the OS more friendly :)3
-
What do you do when you can't contribute actual code to a open-source project?
You buy a domain for the project :D
Enjoy, @Dacexi and @tahnik
https://devrantron.com7 -
This fucking Adobe piece of shite.
I get it, you probably make one of the best editing software available out there. But if you could stop rearranging all the icons and features in your UI, that would be fucking great so that I don't have to search on the internet for hours to find out a simple feature.3 -
@tahnik has been fighting me for days over which one looks better. Time to see what you guys think.. top or bottom
 22
22 -
I still can't get it why people looks at IT people as lowlife. If you need a new computer in your office I can get the right spec and help you to buy it. But moving the computer table is not my job 😠1
-
The Windows SDK was failing to install because the version of vcredist was newer then it needed.
The setup simply failed without saying anything about that. I had to see the log and find out that vcredist failed to installed with error code 5100 and find that out from Google how to fix that.
Why is MS like this? Why not just say that your vcredist version is too new for this program? Just unistall it and it will be fixed?
I just wasted 2 hours behind this. If my work never needed it I would never even think about using this.1 -
So I have to install visual studio which will take about 8gb of space for node-gyp to work.
WHY THE FUCK DID I SWITCH? I WAS HAPPY WITH MY LINUX
NOOOOOOOOOOOOOO2 -
My brain used to be normal and I used to think callback is bizarre.
Now I understand callback and my brain has become bizarre. -
Meet Android, years of development by thousands of developers and still can't open a PDF file downloaded via chrome
'Can't open file'3 -
I want to switch to an encrypted email service. My question, what if the service provider suddenly decides to close down the email service.
I feel like it's too risky to move all my emails to them.5 -
Creator of the react router:
If you ever see this, you created one of the greatest library with one of the worst documentation ever.
And don't get me started with versions. In every single versions, you break everything so badly and nothing works anymore.
Everytime I need to do something related to react router, I just fucking roll on the floor and cry. Documentation is fucked up.
It's totally fucked up. In the github there's one documentation, in the website there's a different. At the end, nothing works.
Please, if you want to create a nice library like this, maintain it. If you can't maintain it, mark it as deprecated and someone will take over.
But keeping something like this and making it absolutely inconsistent doesn't help. I am really tired of debugging bugs related to react-router2 -
To developers with small sized hand, what keyboard do you use and most comfortable with?
Anyone uses mechanical keyboard?9 -
Went back to Laravel from JS stack after a year. Thought I might have a lot of errors while setting up but everything is working so perfectly that I'm becoming suspicious 😕2
-
!rant.
Can we just show some community appreciation for @tahnik, I literally see them on everything I post.
Thanks dude!3 -
If anyone is using the fall creators update of Windows 10 and wondering why they are not receiving notifications from devRantron, it's a known problem with Electron and Windows 10 FCU.
I will update the app again once the issue in Electron has been fixed.
I also recently released an update which fixes the "Post Comment" textarea becoming out of focus when you receive a new notifications. And some other bugfixes as well.3 -
Tomorrow's my first day as an SRE intern.. wish me luck fellow devs and engineers :)
More DevOps rants coming in the future with my best mate @tahnik who is also starting his software engineering internship on the same day coincidentally in a different company2 -
Not sure why Microsoft named their string CString.
It's hard to find an appropriate result in Google about it.8 -
So here's the first rant after joining new company. I was reading someone's existing code and I found this line:
return 42; // Something *really* weird happened
🤔3 -
The qt is giving me such headaches. Can't build a project with spaces in project folders name. Are we back to 2005 or what4
-
I am working with 2 other person in a project. But everywhere they are using their name and not mentioning me. In all emails with clients they cc themselves but not me. I am still thinking if I should bail :/7
-
UK definitely has one of the worst mobile networks ever. Completely useless. 4G constantly gets disconnected everywhere5
-
Best explanation of callback from Stackoverflow:
Guy 1 to Guy 2: Hey dude I wanna do something when a user clicks in there, call me back when that's happens alright?
Guy 2 calls back Guy 1 when a user clicks here -
I'm so happy that I have the first working version of the program. Just couple of bug fixing and unit testing and I'll push the code to production.
Day 1: Just couple of bug fixing and unit testing and I'll push the code to production.
Day 2: Just couple of bug fixing and unit testing and I'll push the code to production.
.........
Day 200: Just couple of bug fixing and unit testing and I'll push the code to production.
😞 -
Sitting in the couch at night with devRant opened. Wondering why I haven't ranted in the past 3 days considering I'm pretty regular at ranting.
Then I remember I DIDN'T DO SHIT in the last 3 F*cking days -
Best part of my internship is that I am allowed to hear music anytime and I can wear smart casual dresses.1
-
Guys I need your help about iMac vs PC
So I have finally got some cash in my hand to spare. Enough to buy an iMac 27 inch or a high end PC.
I used to game a lot but I've slowed down eventually to be more productive.
I mostly work on node, c++ and Java.
I used to use a Macbook Pro and I felt it was really productive.
Any thoughts?32 -
C++ might be very good in memory management but it's an absolute pain in the ass. When the src has thousands of lines of code it's clos3 to impossible to manage the memory. The errors are so vague.
And porting the code to a new hardware is an absolute nightmare.1 -
I seriously think my Laptop is slower than me when it comes to switching between workspaces and applications.
-
What is the best PC spec for development?
Things I mostly work on: Node frameworks, React Native and some Java and C++ (QT)
I know that even a dual core is enough for this but it takes a while even for a webpack build to complete in my current build.14 -
Our new intern gave our digitalocean login details to this so called web developer to upload a new website.
The webdev removed the droplet 😭3 -
Jesus shitting Christ. Do you want to know something by awful. A comment by @tahnik on a post by @yvang has just made me realise I have been fighting CSS to make it do what I want since IE3 came out.
In August 1996. 20 years ago. I'm 40. That's half my life ago. CSS, I salute you. You've been a worthy adversary.8 -
Made this amazing discovery in my project. Made sure to commit the code in Git to show a demo to the manager.
Could not find the code at all when it was time for the demo. Checked all the commits to find out, nope, no luck.
Later realized I committed that code to special branch :/ And I totally forgot about that :(5 -
@dfox Any plan to optimise the images? Also, it would be great if there was a option not to load images unless tapped on a rant. It uses a lot of mobile data now. Thanks2
-
If I learn React, Redux, Mongo, Express and Node, will I be able to build a full web application?22
-
[NoRant] Is it really worth it to move completely towards JavaScript (node, express, AngularJS)?
I'm starting and I feel like there's too many options4 -
I'm creating my first mobile application with React Native. Ask me any questions if you guys have any 😃8
-
This is a general question to freelancers or devs who works on only projects, is this worth only £100 pounds:
A survey website with 19 pages. Questions changes based on previous answers. Must have drag and drop, mix and match functionality. It must be mobile friendly as well.
And we have to parse the data we get from survey to a nicely rendered webpage so the client can see it.
The deadline is 2 days10 -
JSONBORNE should change their movie name to SHAKYBORNE. The movie had so much shaky cams that I was having motion sickness and I had to to get out after half an hour 😣5
-
Here's the intro of the documentation I'm reading in my new job:
...we have four sections. First 3 section will use LBC and the last 2 section will use HBC
🤔 -
Started opening tabs in Firefox Quantum like all you devs do during development. All of a sudden, firefox gave up and stopped loading any new websites.
Bookmarked all the tabs and closed ff. Clicked on again, the old process appearantly is stuck, so it showed a warning, closed the old one and opened it again.
Alright fine, opened all the tabs from bookmarks again. Firefox is again stuck. Realised some of the tabs might be acting up. Just to double check if it really is those tabs, decided to open them in chrome.
It opened fine and I continued to browse in Chrome without any hiccups.
:/6 -
"Tahnik, it's about your code that I'm reviewing. There's bool variable called homeMainCreatePostChoseImageFromLibrary. Any idea what that variable is doing?"
"That's the button the user can click to chose an image from library when creating a post"
"Oh ok. Can you put a comment on that variable?"
"..."4 -
@tahnik so I surfed on over to devrantron's repo, and I had to say that I found that "gave up on hot reloading" commit hilarious, because I was looking at how to get it to work a few months back and was like "FUCK that shit"--it really spoke to me XD2
-
Thanks a lot @dfox @torgus @tahnik for implementing the scroll freature with the arrow key in devRantron.
I had maded a post way back
https://devrant.io/rants/757514
Sorry for posting so late !
You guys rock !!3 -
Me and my mate was building a website for a client a while ago with react. I got the client from him.
All of a sudden he said, the client doesn't want it anymore for some vague reason. So I stopped developing and left it in our git repo.
Months later I found one of his website using the website I created with react for that client with some UI changes :/3 -
Ridiculous when ftp guide doesn't include anything about how to change root directory.
"All these commands and Voila! Yiu have your vsftpd server running"
ok but what is the root directory tho?2 -
NodeJS C++ add-on is one of the best and worst thing ever to exist in NodeJS.
Writing a native add-on is such a fucking pain. It's full of inconsistent API. They are trying to fix that by the introduction of N-API. But that shit is still in experimental mode.
I want to use nan but I know that that is also going to be deprecated once the N-API gets stable.
fml1 -
Guys, check the Decreased Productivity app from chrome store. It helped me to browse Devrant in my work. It removes all the images and colors. You can still see images if you hover over them.
Not like I want to stay in Devrant all day, but it's less distracting -
Dev: Now that I finally know PHP and JS it must be really easy to find a good framework and use to build my beautiful website.
The options are limited: AngularJS, ReactJS, Ember, ActivateJS, BackboneJS, ExpressJS, Laravel, RactiveJS, Node.JS, Meteor, Knockout, Symphony, Codeignitor
And yes, you thought if you don't like AngularJS you can easily switch to ReactJS. But guess what, every framework will use their own scripting languages like Jade, Blade, Typescript making it learning something new extremely smooth.
The documentation will be part of another rant3 -
I don't know if I should feel raged about the fact that the author of a library has rewritten the library from the scratch and it's totally different from the previous version.
I mean I get it, it's nicer to work with right now, but I used the previous version of the lib and there's almost no way I can upgrade right now without spending months after this. This is so fraustrating!1 -
BREAKING NEWS!!!!
The devRant user with the most +1s, @tahnik hnik, does hate PHP!!!
*just satire people, nothing to hate on here* 10
10 -
WHAT THE FUCK! why is it so fucking hard to add a startup script in Fedora 15. ARE YOU FUCKING NUTS?7